在色彩设计应用中,如果能够熟练运用色彩搭配,就能极大地影响设计效果。一个优秀的设计作品,色彩搭配必定是和谐得体、令人赏心悦目的。一个网站吸引人的地方可能是图片可能是布局可能是内容,但是配色方案起到了决定性的作用。网站整体的定位、风格调性都需要通过颜色,给用户带来视觉上的刺激,从而产生共鸣。
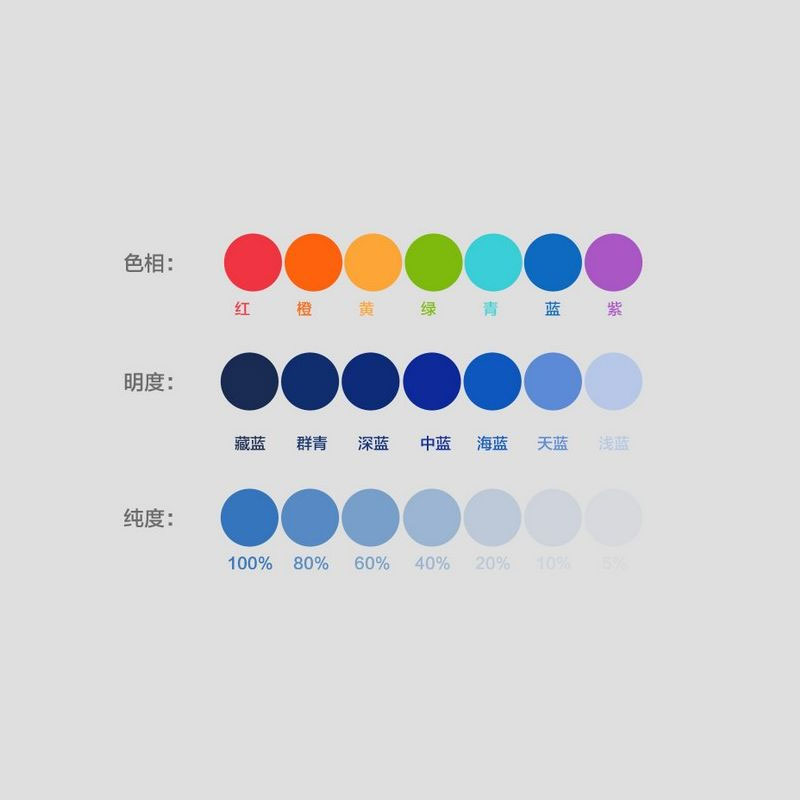
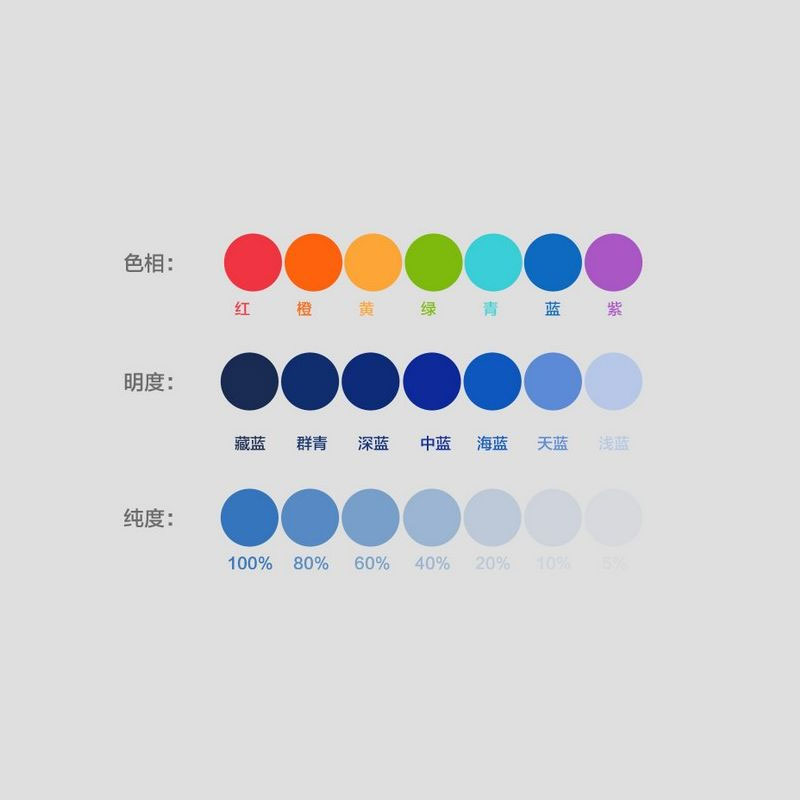
每种颜色都带有一种情感色调,比如红色代表激情。一种颜色适合不同的设计方案,但是当你改变配色方案,整体的感觉也就会变了。不过,在设计布局之前你可以先根据定位来找到合适的色调。
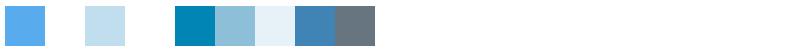
 同色系搭配
同色系搭配
twitter就是采用这样的搭配方式,颜色深浅分别承载不同类型的内容,由颜色来主导信息的层次,同时也保持了twitter的品牌形象。
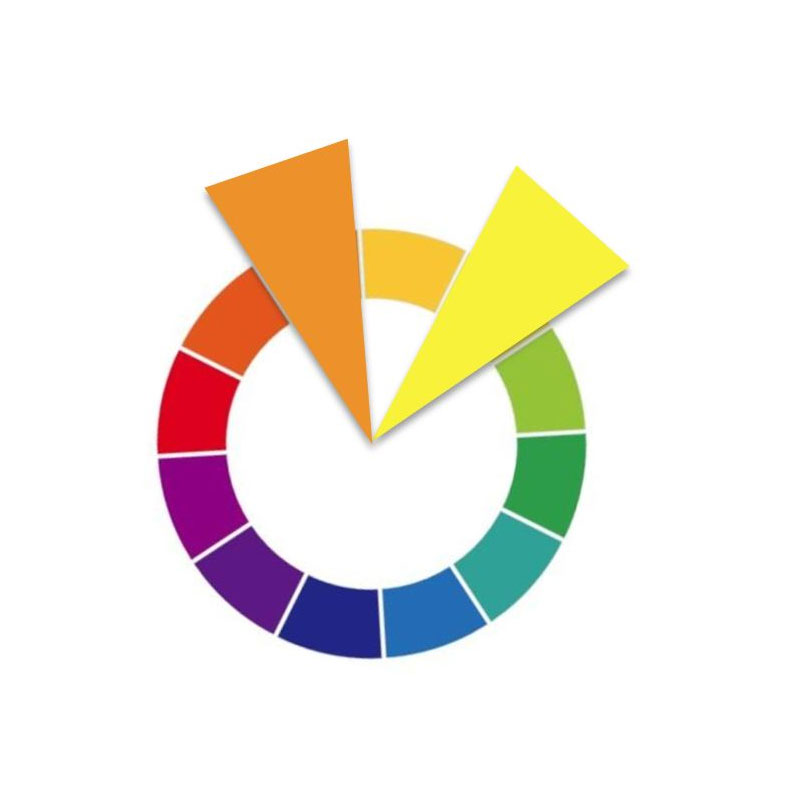
 邻近色配色
邻近色配色
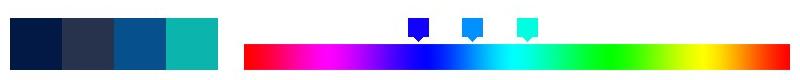
邻近色在色相上比较接近,不管是色彩的冷暖属性还是情感特性都比较类似,所以邻近色的搭配能很好的保持画面的协调与统一,是设计中使用频率最高的配色方案之一。

在12色相上相距60°以内的颜色就成为邻近色。
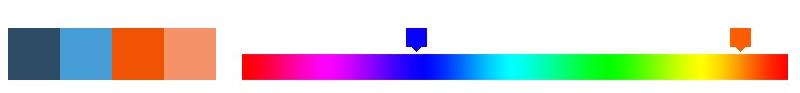
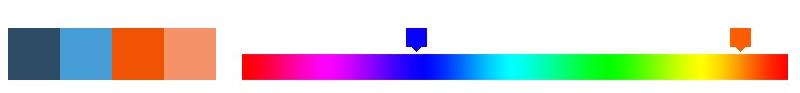
 互补色搭配
互补色搭配
色盘中的相反色调搭配。

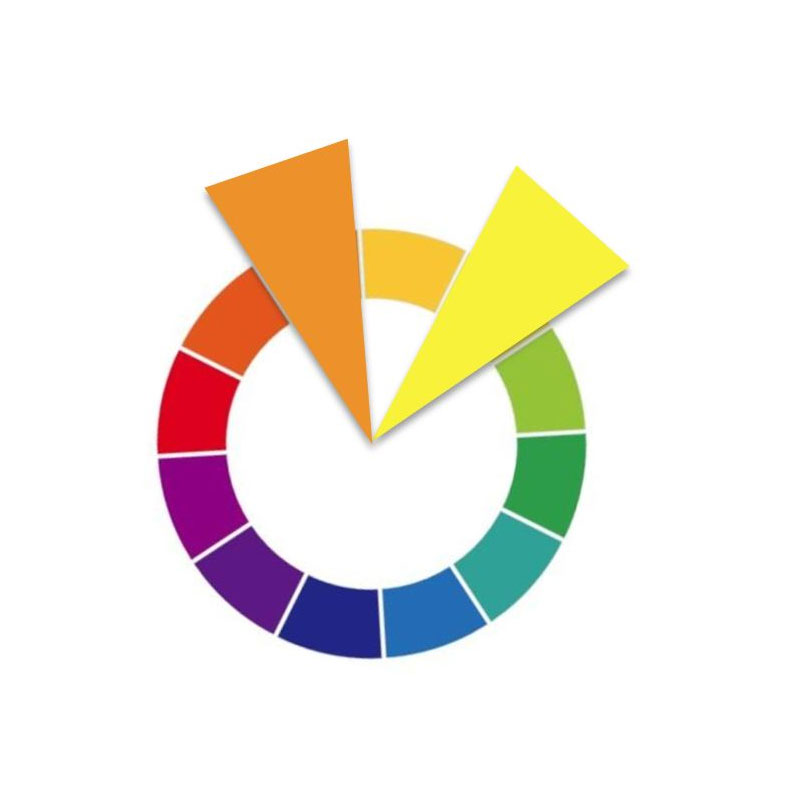
光学互补色定义:两种色光以适当比例混合产生白光。典型的黄蓝互补色搭配,主色为蓝,辅色为黄。
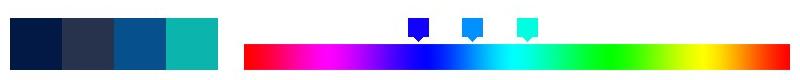
 三分色阶
三分色阶
使用色盘中的等距三个色调搭配
 中间色
中间色
使用没有色度的颜色。这种配色比较通用、经典。
 突出色
突出色
在没有色调的颜色中突出一个高饱和度的颜色。
 暖色调
暖色调
使用色盘中暖色调的颜色。

暖色调是指黄色、棕色、红色、橙红一类的色系,暖色有膨胀、拥挤的视觉感,给人以亲近、依偎的感觉。
冷色调
使用色盘中冷色调的颜色。

冷色调比如绿色、蓝色、白色、青色一类的色调,视觉上有收缩的作用,给人以寒冷的感觉。